Js 画像 動かす


Javascript Javascriptでクリックした箇所にアニメーションで要素を移動させる Teratail

動かして学ぶ Vue Js開発入門 Next One 森 巧尚 本 通販 Amazon

Javascriptで図形を描画 動かすためのcanvas活用術 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト
Js 画像 動かす のギャラリー

Javascript ページのスクロールに合わせて要素を動かす Scrollreveal の使い方 株式会社オンズ

ボード アイキャッチデザイン ブログ記事 のピン

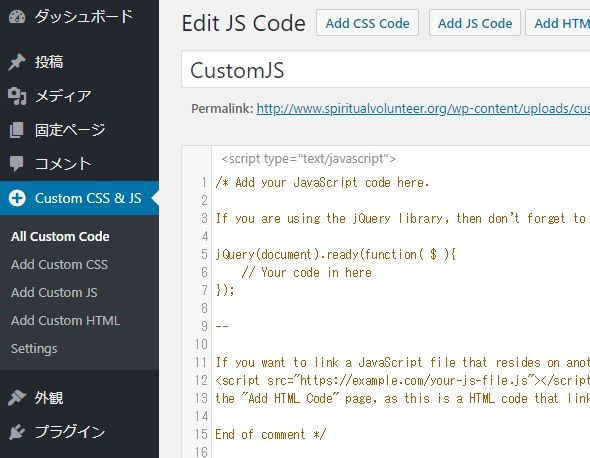
Js Wordpressでjavascriptを動かす方法 Snow Tree In June

現場で使えるアニメーション系jsライブラリまとめ 年版 Gsap Createjs Webanimation Velocityなど Ics Media

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

ボーン入り3dキャラクターを作ってthree Jsで動かす スタッフブログ 株式会社qript クリプト

Node Js を動かす Windows10

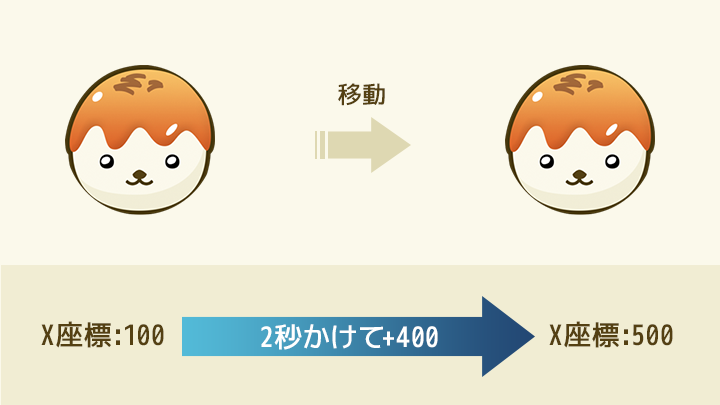
高機能javascriptアニメーションライブラリtweenmax Jsの使い方 Sonicmoov Lab

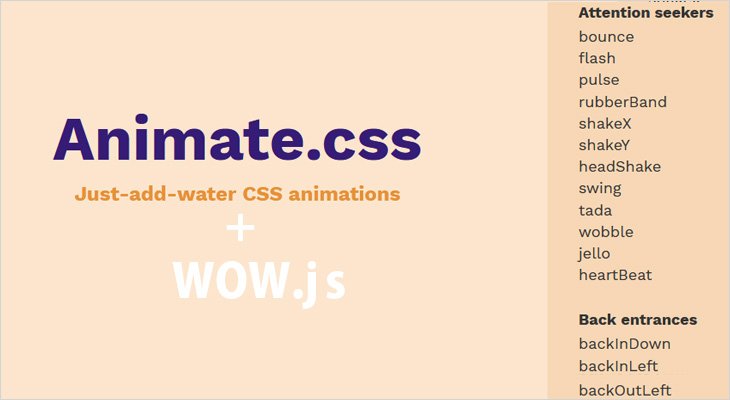
Css Animate Css V4 スクロールで動かす 初心者も Cocotiie ココッティ

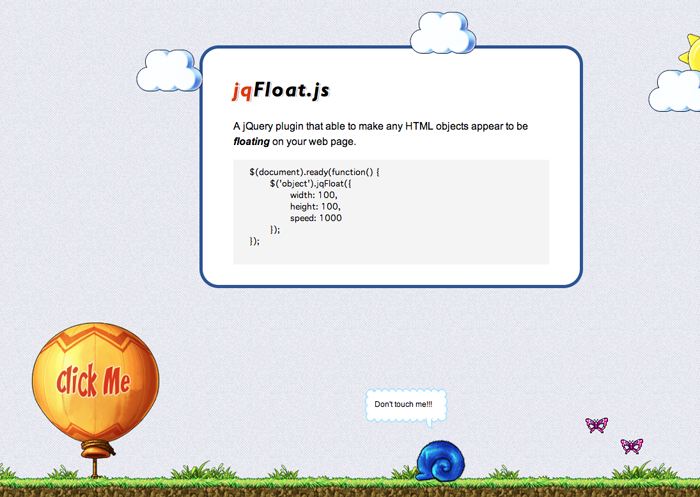
Js 複数の要素を縦にも横にも ふわふわ 動かすjqueryプラグイン Jqfloat Webデザインのtipsまとめサイト ウェブアンテナ

Create React Appでpixi Jsを動かしてみた

Wslでreact Jsを動かす Workspring

Javascriptで文字をピョンピョン跳ねさせる Q Az

Javascriptでランダムに要素を動かす Q Az

Pixi Js キー入力処理を作って四角を動かしてみよう

Rendr入門 サーバサイドで も 動かす Backbone Js

Lkl Js Linux Kernelを直接javascript上で動かす Blog Posts By Retrage

Vue Js のサンプルを Typescript で書き換えて Electron アプリを動かす しっぽを追いかけて

Javascript製アニメーションライブラリの原理を理解しよう Ics Media

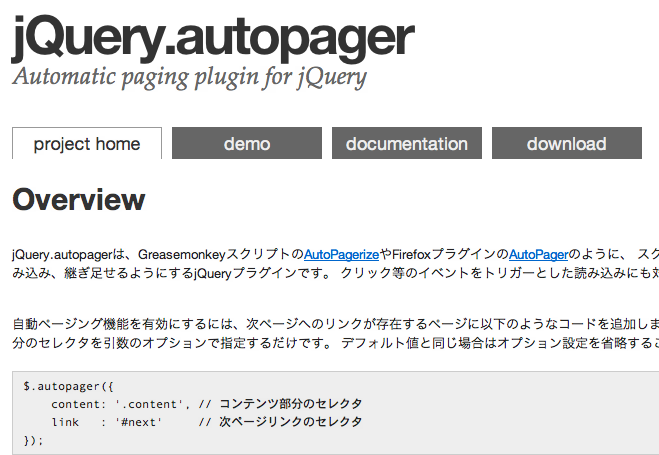
Jquery Autopagerをwordpressで利用して Ajaxで追加記事を読み込み その後別のjsを動かす使い方 Shinichi Nishikawa S

軽量 簡単なのにいきいきしたアニメーションが付けられる Anime Jsを触ってみた 株式会社lig

Aws Windowsserverでnode Jsを動かす 初級者向け

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Javascript が読み込まれる前でもweb Applicationを動かす From Scratch

心電図みたいなアニメーション付き折れ線グラフを生成できるjavascriptライブラリ Smoothie Charts Skuare Net

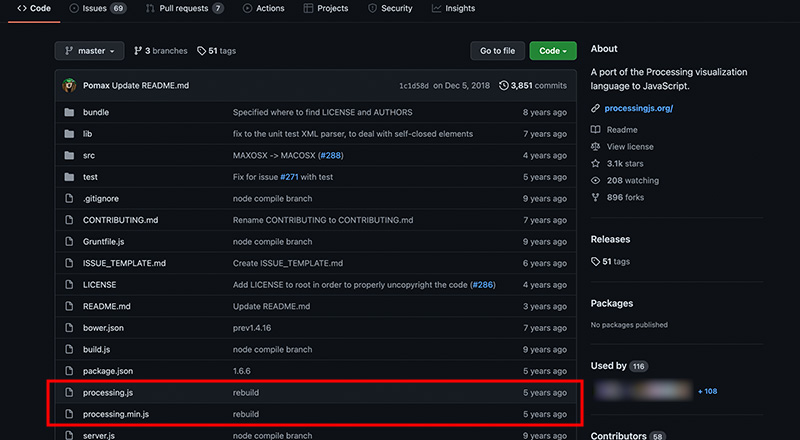
Wordpress の投稿記事上でprocessing Jsを動かす Koba Slab

Jsを使わずにアニメーションしながら展開するドロワーメニュー スライドメニュー の実装方法 Unorthodox Workbook Blog

Pa Api 5 0 Amazon Product Advertising Apiをnode Jsで動かす方法 ぐるたかログ

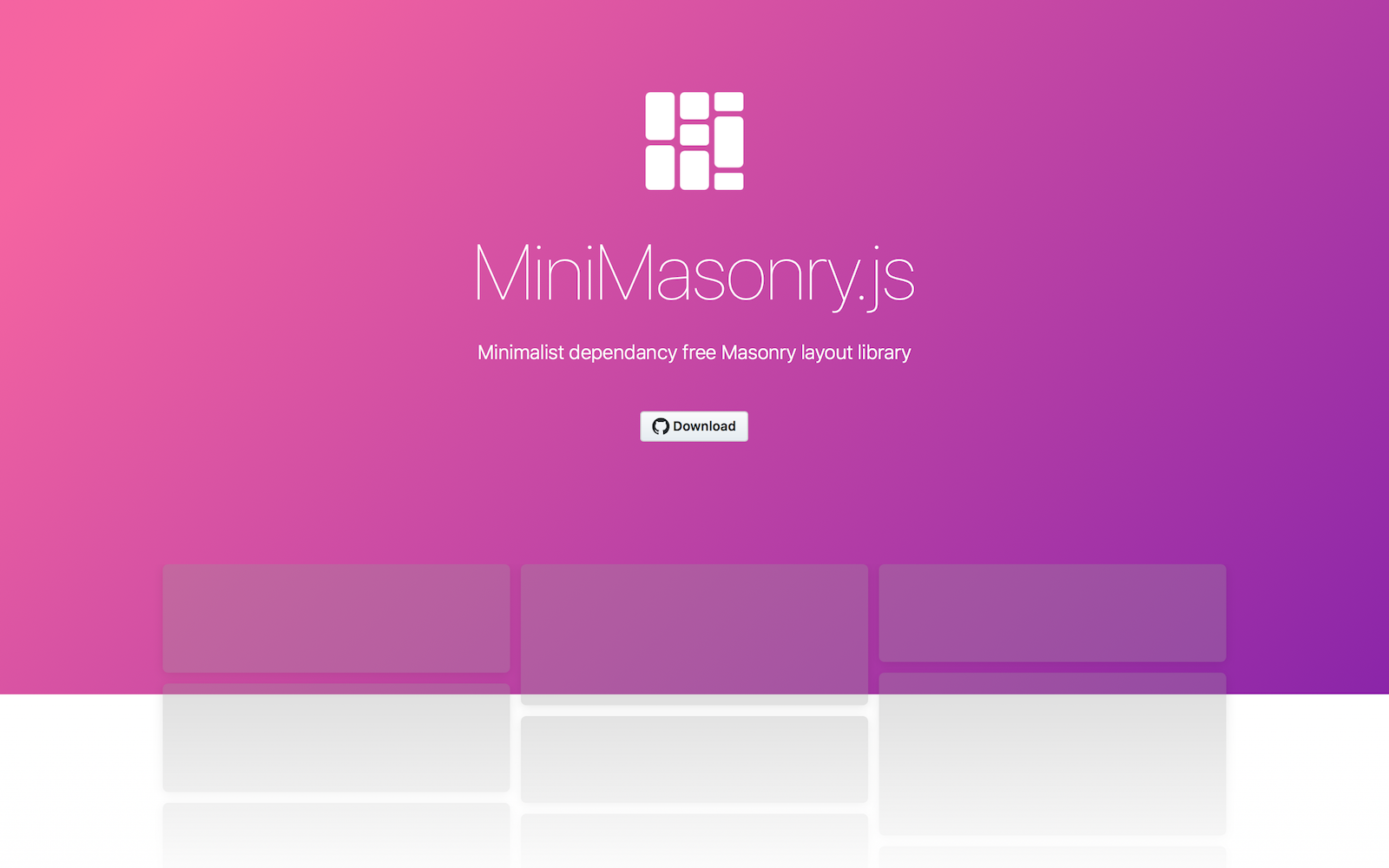
Javascript 超便利 Masonry の簡易版 Minimasonry Js の使い方 株式会社オンズ

Javascriptで画像を動かす クロス本店

Wordpressでjavascriptを動かす方法 パソコン王者 楽天ブログ

React Jsを始めよう 動かしながら仕組みを知ろう Codeship Blog

Ibm I As 400 のpase環境でnode Jsを動かす方法 動作確認編 2 4

Processing Jsでprocessingをwebブラウザ上で動かす Free Style

Phina Jsでキャラクターの各部位を動かす方法 ほろほろりドットコム

動かして学ぶ Vue Js開発入門 Pdf版 Seshop Com 翔泳社の通販

担当サイトが受賞したので アニメーションの演出に使ったjavascriptライブラリ Webツールを晒してみる 株式会社lig

Ibm I As 400 のpase環境でnode Jsを動かす方法 動作確認編 2 4

Classを付けるだけで要素が画面上までスクロールした時に要素を動かすjavascriptライブラリ Scrolleffect Js Muumv

Javascriptで 画像や要素が下からふわっと現れるアニメーションを実装する方法 Tech Dig

Q Tbn 3aand9gcsmg8bxwbmnunojy2nbri Unw7msujvu1 Gyg Usqp Cau

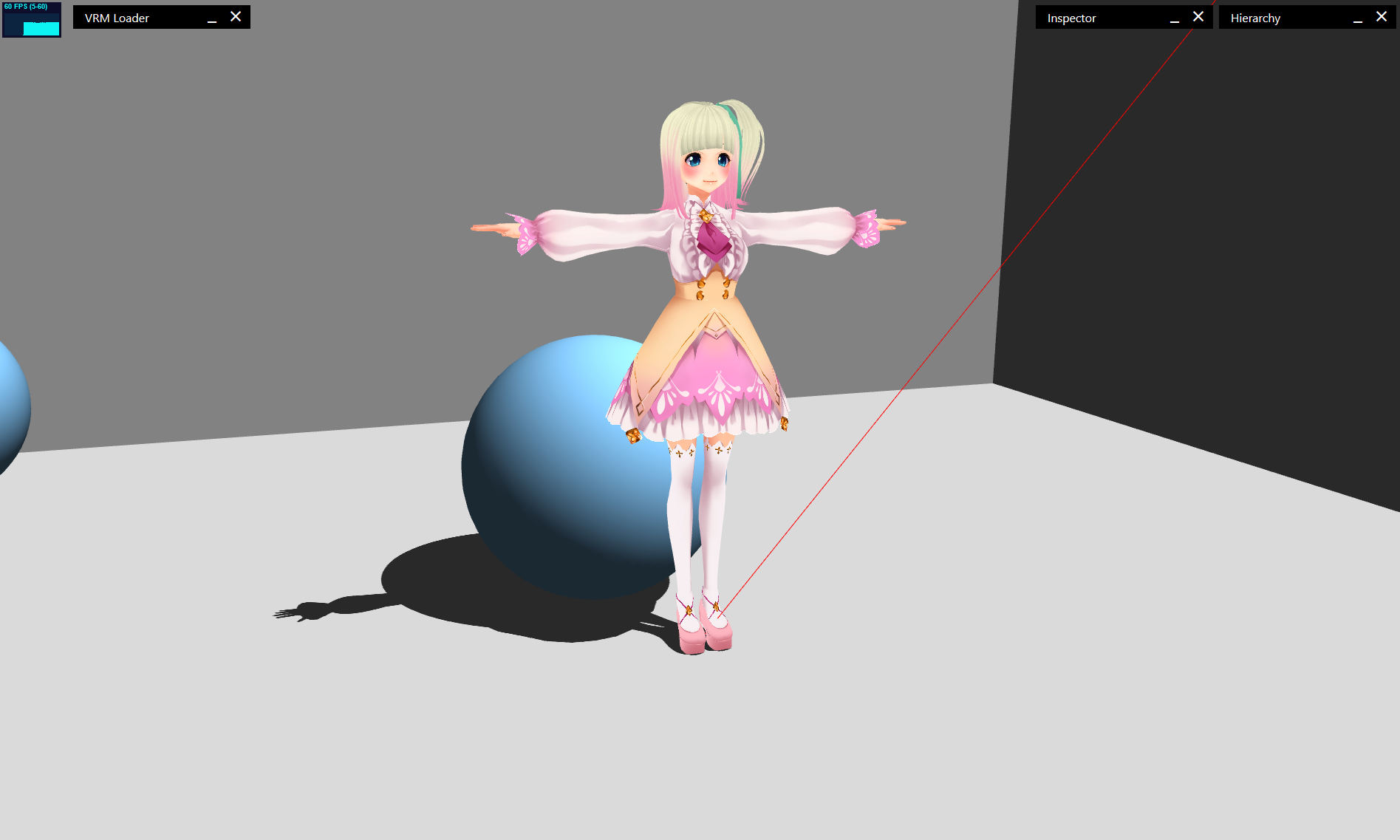
Vrmのモデルをthree Jsで動かしてみた Qiita

Anime Js入門 軽量で 美しいアニメーションjavascriptライブラリの使い方 Ux Bear ゆえっくま

Q Tbn 3aand9gcsm Slxp8sroewjqdntwwpnvp3p3zg1dc6jng Usqp Cau

Q Tbn 3aand9gcrgossbuimfuavnbe5bdpdvgvp3opxbupgukw Usqp Cau

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

Scrollreveal Js スクロール時にオブジェクトが流れるようなアニメーションを実装するスクリプト Jshc

Fn Three Js入門 05 アニメーションを加える Html5 テクニカルノート

文字を3dにしてカーソルやスクロールにあわせて動かせる Ztext Js Webクリエイターボックス

Scrollreveal Js Data要素で制御するシンプルなアニメーションライブラリ Moongift

Javascriptの動かし方入門 多彩な実行手段やポイントをおさらい 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Ubuntu 14 04 Node Jsをインストールしてサンプルアプリを動かす パンジェンシーの 汗だく開発日誌

Three Jsでボーンアニメーションをする Kayac Engineers Blog

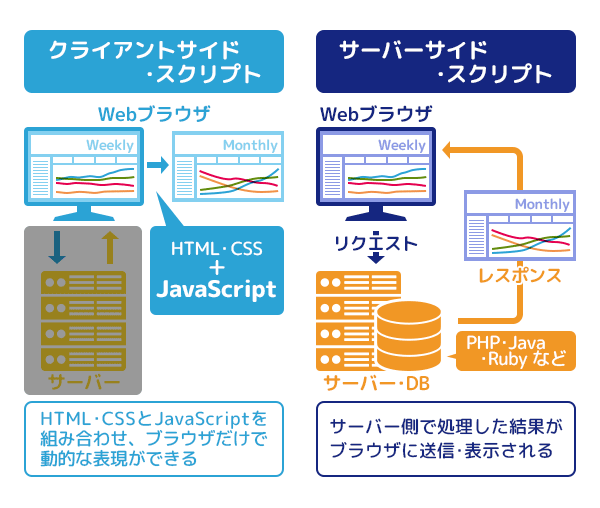
Javascriptをサーバサイドで動かせる Node Jsの魅力とは

初心者がレンタルサーバ上でnuxt Jsをどうにか動かした オレdev Com

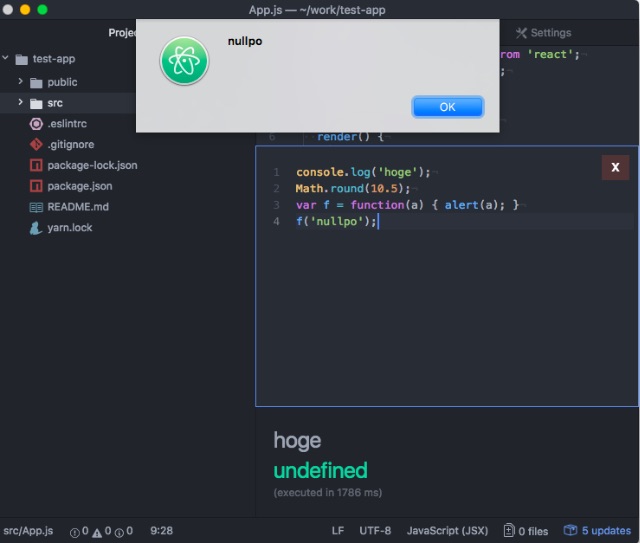
Atom から気軽に Javascript を動かすパッケージ Atom Js Console Lonely Mobiler

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Cloud Runでnuxt Js動かす時のハマりポイントと解決策 Gcp Nuxt Docker Compose Gatch Site

Q Tbn 3aand9gcrrbpnuvxsbjfrsnqewhuixdgayerpki5c55g Usqp Cau

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

Js Scrollreveal Js でスクロールに合わせたアニメーションを付ける Web担当屋 ブログ

ボーン入り3dキャラクターを作ってthree Jsで動かす スタッフブログ 株式会社qript クリプト

スタイリッシュなアニメーションで要素を絞り込み ソートする Shuffle Js Nakazi Lab ナカジラボ

Iframe便利 Enchant Jsで作った作品をwordpress内に動かすやり方 じゅんぱぱのトコトンブログ

アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo

Textillate Js 文字を動かす方法 All One S Life

画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー

カッコ良すぎる Cssとjavascriptで作られた真似してみたいアニメーションロゴ10選 Webdesignfacts

テキストを動かしたいならこれ Javascript Jquery で様々なバリエーションの動きを表現できるスクリプト 大阪のホームページ制作会社ycom

Javascriptを使って要素をドラッグ ドロップで移動 Q Az

超入門 Javascriptとは できること 基本をわかりやすく解説 カゴヤのサーバー研究室

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Three Jsを触ってみた その2 3dモデルを描画してみるの巻 Nijibox Blog

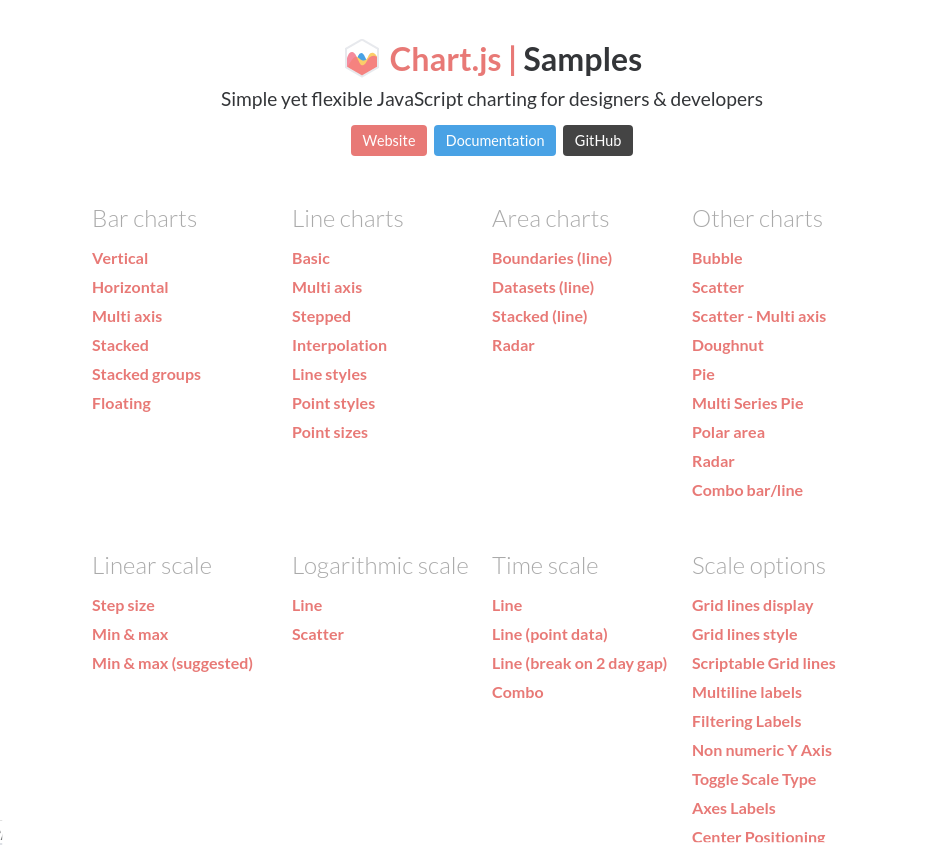
ローカルでchart Jsのサンプルをいじれるようにする Hysakhr Com
Html5 Canvasでランダムな方向に移動するカラフルパーティクル Webopixel

Three Js R110でgltf形式の3dモデルアニメーションを表示するcodepenへのリンク集 Siouxcitizen Note

Blenderでfbx形式をgltf形式に変換してthree Jsでアニメーションさせる 2 2 Ryo6 Design Development

動かして学ぶ Vue Js開発入門 森巧尚 コンピュータ It Kindleストア Amazon

Processing Jsでprocessingをwebブラウザ上で動かす Free Style

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

Javascriptアニメーションライブラリtween Jsの紹介 Sonicmoov Lab

Javascript入門 要素に動きをつけよう アニメーションの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

はじめてのnode Js 環境構築からプログラムを動かす手順をていねいに解説 Zero Forest

たった1行で追加できるものも 簡単にアニメーションを加えられるjavascript Cssプラグイン17選 Ferret

キャラを決まった間隔ずつ動かす 小学生からのjavascript入門

Js 端末の傾きに応じてボールを動かす 電脳産物

Jqueryのanimate関数で要素を動かす Hpcode

Node Js を動かす Windows10

Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス

Particles Jsを使って簡単に幾何学的なアニメーションを作る 株式会社lig

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

Q Tbn 3aand9gcsh4ezi5occwapxhcw6 5phxd0fyrv7bhxemw Usqp Cau

Q Tbn 3aand9gcryvn1ptabtkmvvyqqezqa9getz1zvdika4vw Usqp Cau

Javascriptで落下するボールのアニメーションを表現する方法 株式会社lig

Vue Js Vue Cliでvue Jsを動かす ビルドまでの流れ 生成されたファイルの構造について Qiita

Vivus Jsを使用してsvgロゴを線で描画した後にフェードインして表示させる方法 Oku Log



