Js 画像表示
Category JavaScript 問題 <input type=”file”> で選択された画像をJavaScriptで取得したいです。.

Js 画像表示. 上記をブラウザで見ると下記のように表示されます。 JavaScriptによって作成されたコンテンツに対してもスタイルシートが適用されていることが確認できます。 ( Written by Tatsuo Ikura ). 今回は、JavaScriptを使ってモーダル(ポップアップ画像)を表示させる方法を紹介します。 jQueryは使わずに、生のJavaScriptだけでやります。2つのパターンを想定してます。 モーダルとは? 画像や広告な. 先日個人的にVue.jsで開発してた時に、Vue.jsのbackground-image指定でハマって推定1day溶かしてしまったので、 悲しい思い出とともに、Vue.jsでの画像指定方法(imgタグとbackground-imageでの指定)を振り返ります ※ ハマった件に関しては後日30分で解決しました。 TL;DR.
Get the latest version of the Java Runtime Environment (JRE) for Linux. Java(ジャヴァ)は、クラスベースのオブジェクト指向の、実装の依存関係をできるだけ少なくするように設計された汎用プログラミング言語である。 これは、アプリケーション開発者が一度書いたらどこでも実行できるようにすること(WORA:write once, run anywhere) を目的としている。. » Uninstall About Java.
今までは良くdocument.writeが使われてきました。 JavaScript <script> document.write('<p id="demo1">hoge1</p>');. Manual Java download page for Linux. JavaScript で画像を表示するには、対象のimg要素を取得してsrc属性を指定します。以下はidが「image_place」というimg要素を取得して、 src属性に「image1.jpg」を指定した例です。 var img = document.getElementById("image_place");.
Java Download » What is Java?. 画像の表示・活用 (HTML,CSS,JavaScript) リンクの表示・装飾 (HTML,CSS,JavaScript) テキストの配置・装飾 (HTML,CSS). Img // アセット名はなんでもよい });.
これで横幅400pxのリサイズされた画像がcanvasに描かれます。 ブラウザに表示 img.src = canvas.toDataURL(imgType);. HTML5 Canvas API を使って、画像を読み込みます。 画像を読み込むには drawImage() メソッドを使用します。 drawImage() メソッドの構文は次の3通りあります。 // 画像サイズはそのまま drawImage(image, x, y) // 幅、高さを指定 drawImage(image, x, y, width, height) // 画像の一部を切り取って表示 drawImage(image, x1, y1, width1. JavaScriptで画像をページ上に表示するには、画像の表示をHTMLに任せることによって実現することができます。 やり方としては、JavaScriptでページにimgタグを挿入することで実現します。 ページにタグを挿入するにはdocument.write関数を用いて行います。 document.write.
クリックで拡大・縮小できる画像(pixelWidth, pixelHeight) 画像の重ね合わせ順序変更(zIndex) フェードイン画像(filters,opacity, finishOpacity) 指定範囲内を動き続ける画像(setInterval, pixelLeft, pixelTop) ランダムに動く画像(Math.random, pixelLeft, pixelTop). 非表示にすると、その空間に下の部分が繰り上がってきます。 inlineを設定すると、インライン要素として表示できます。 document.getElementById("id名").style.visibility visibleで表示、hiddenで非表示です。 非表示にしてもその空間はそのまま何も表示されずに残ります。. 画像を表示させるコード 画像や音楽などは、GameAppを作成するときに同時に渡すことができます。 var app = GameApp({ startLabel:.
JavaScript (略して "JS") は成熟した動的プログラミング言語であり、HTML 文書に適用すると、ウェブサイトに動的な対話操作を提供できます。Mozilla プロジェクト、Mozilla Foundation、Mozilla Corporation の共同設立者である Brendan Eich によって考案されました。. 画像サイズを変更するするサンプルです。 サンプルソース 例)ボタンを押すと画像の高さを100pxにする。 crayon-5f85b6d8b730c/ 解説 縦横比は保たれたままで、指定サイズにリサイズされます。 画像サイズの横幅を指定したい場合は、.widthを使用します。. Canvasタグに画像を読み込むサンプルです。 サンプルソース 例)ボタンを押すとcanvasに画像(inu.png)を読み込む crayon-5f85cbc9c090e/ 実行サンプル ボタンを押すと、canvas領域に画像を設定します。 以下、灰色の部分がcanvas領域です。.
// BODY のノードリストに登録する. // -----画像イメージ // -----// HTMLImageElement オブジェクトを作成する var image = new Image();.

Q Tbn 3aand9gcs9b No1lr Qpyip8n7y0rio B9ne6 Vogb4q Usqp Cau

Ruby On Rails Vue Jsで 画像が表示されない Teratail

P5 Js 画像ファイルを表示する Tt Note
Js 画像表示 のギャラリー

Try 027 Vue Jsでleafletとmapbox Gl Jsの開発環境を構築してみた Dayjournal Memo

画像をランダムに表示する方法 Javascriptで切り替え ホームページ作成 All About

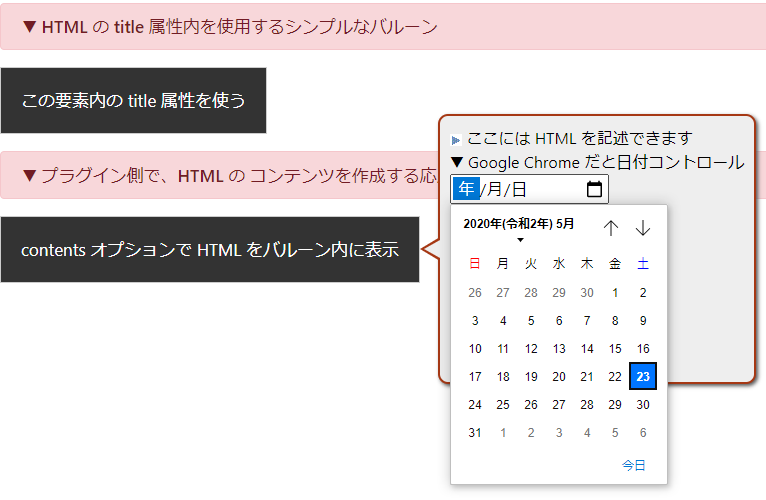
Jquery Balloon Js を使用した簡単なバルーン マウスオーバーで表示する追加説明用 の作り方 Logical Error

Q Tbn 3aand9gcrntghufnt7vrvuyizdvqink7 Gpkunvbcykq Usqp Cau

Iz Zoom Javascriptによるホームページの画像拡大プログラム フリーソフト Webシステム制作econosys System

Javascript 入門14 Javascriptで文字や画像を表示する Webデザインラボ

Zrdpdn2fvyflhm

インスタに投稿した画像をサイト上に表示できるjs Instafetch 画像あり 表示 開発 投稿

スマートフォンで写真を大きく表示させる Smartphoto Js をリリースしました Javascript スタッフブログ Appleple

画像などの要素説明をオーバーレイ表示で印象深く見せられるjqueryプラグイン Chardin Js Skuare Net

Second Life Marketplace J S Charm 006 Add Me To Unpack

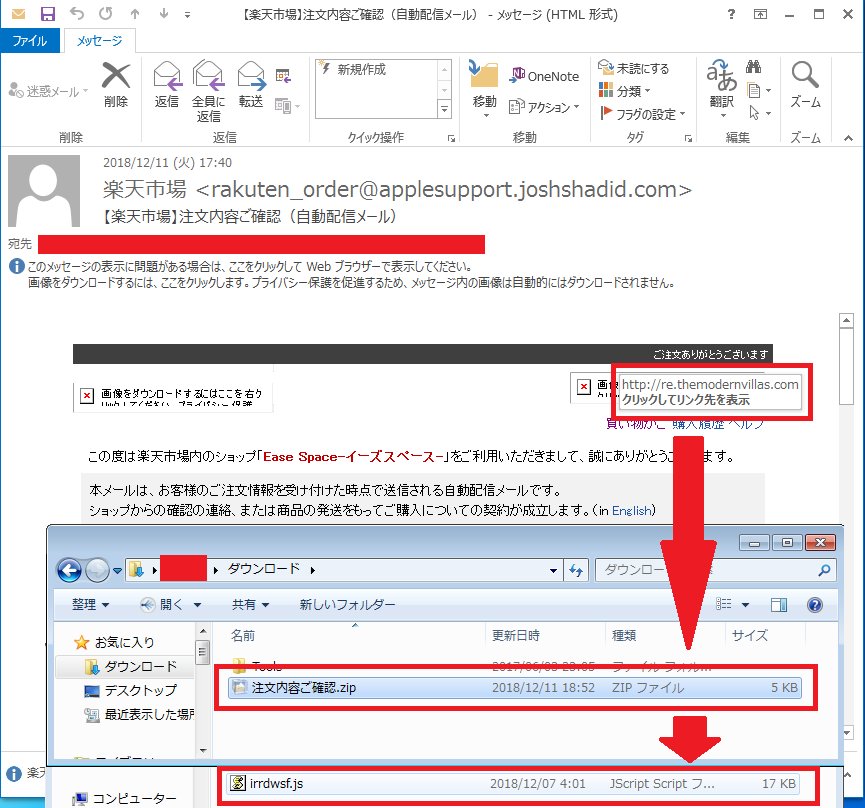
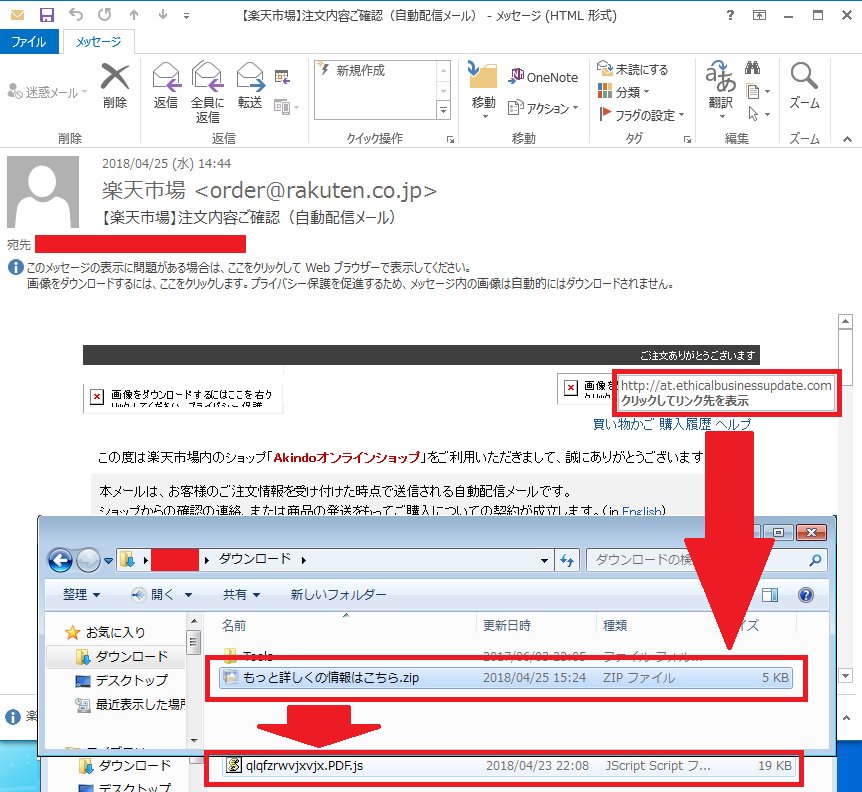
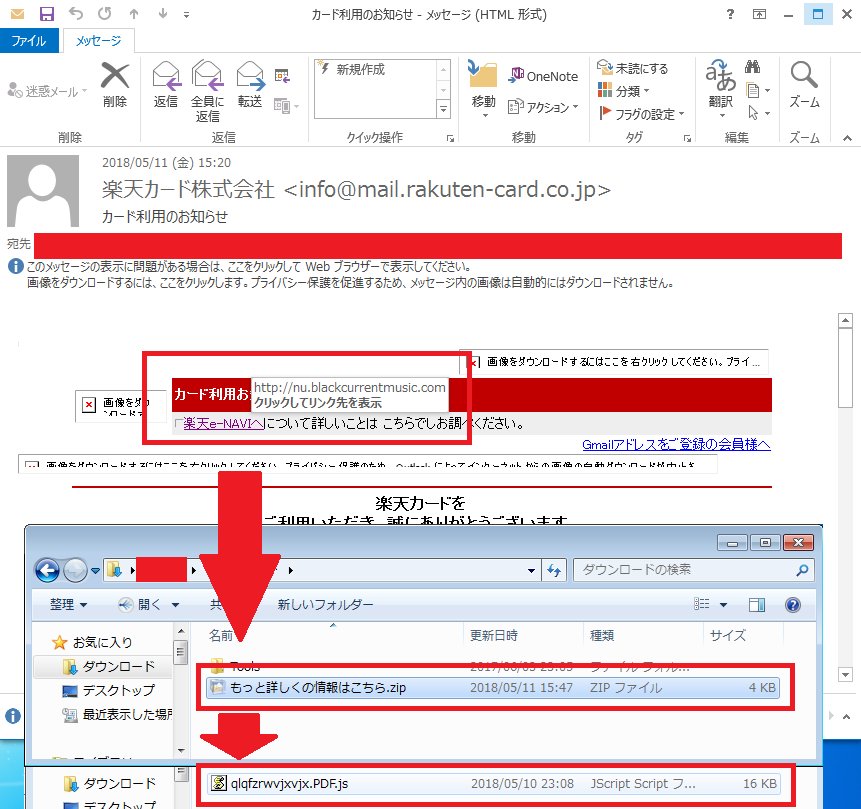
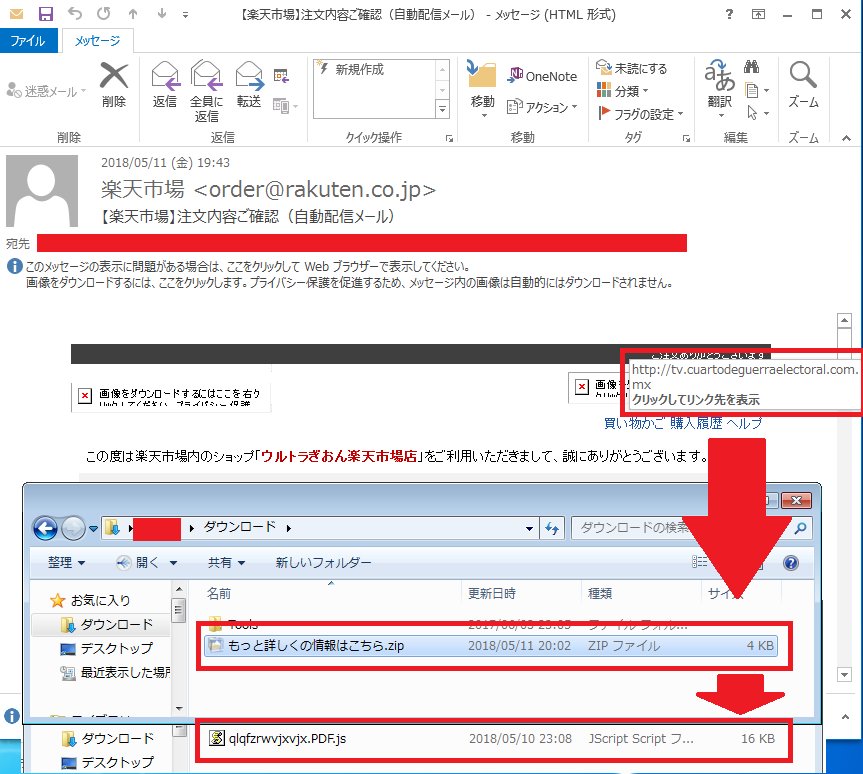
Tmmalanalyst Dec 11 18 Jst Japanese Malspam Included Html Link Zip Js Exe Infects Ursnif Malware Leads Js File Vt T Co 18vpn7wln0 Download Malware File Vt T Co Hfucax7ica T Co Tf6fxsqkya

二次元新番捏他 2cat
Swiper Css Transition Fade In

Q Tbn 3aand9gcqu8hzkvnb7s57c O1ueslopd2ugnrw2wf 8w Usqp Cau

Javascript 画像とチェックボックスを重ねて表示 選択する方法 Knowledge Blog

P5 Js 画像ファイルを表示する Tt Note

クリックした画像を全画面表示するjavascript Ui Uxデザイナー うっくん Note

Amazon Com Casio Calculator Just Type Recalculation Type The 12 Digit Js wk Japan Import Office Products

Javascriptでファイル選択した画像を表示する方法 Web備忘録

Tmmalanalyst Apr 25 18 Jst Japanese Malspam Included Html Link Zip Js Exe Infects Ursnif Malware Leads Js File Vt T Co A8ga52tydt Download Malware File Vt T Co V8mloaujd5 T Co Uug228u3wl

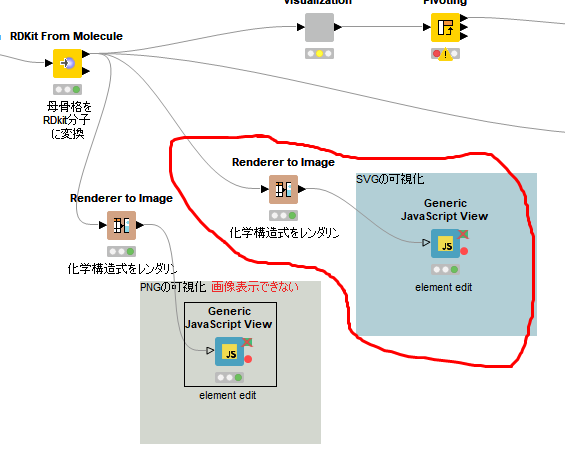
Png Image Is Not Shown Knime Extensions Knime Community Forum

Nuxt Js 画面いっぱいに画像を表示したい Nuxt Jsでwindow Height を取得する Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

Node Jsからvue Jsクライアントへsocket Ioを通して画像を送信して表示 Blog

Mapbox Gl Js 041 Maptilerのラスタタイル表示 Dayjournal Memo

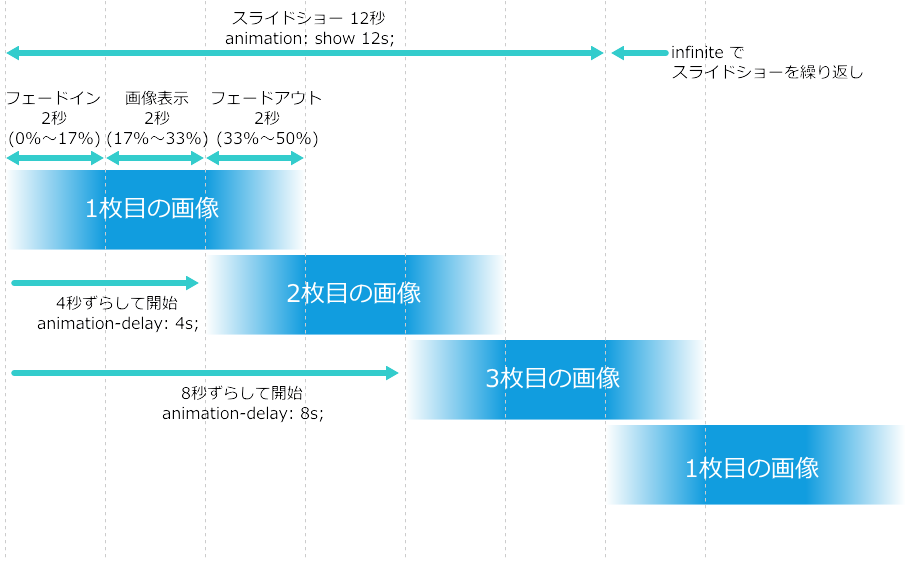
Javascript を使わずに Css だけでスライドショーを表示する方法 魚沼情報サービスのブログ

画像を表示するページを作る時のポイント Javascriptを使用した画像更新でキャッシュを見ない方法 株式会社amg Solution

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

ローカルpcに保存した画像をpinterestやtumblrのようにタイル状に配置してブラウザで表示する Haloechoes

Pcで選択した画像ファイルをアップロード前にページ上で表示する方法 Html Javascript テクノモンキーのアプリ開発日記

画像のヒストグラムを表示する Chart Js Javascript Canvas 404 Motivation Not Found

Lightbox Js で画像を表示する 小粋空間

Javascript 画像を遅延表示させる Lazysizes の実装サンプル集 125naroom デザインするところ 会社 です

Tmmalanalyst May 11 18 Jst Japanese Malspam Included Html Link Zip Js Exe Infects Ursnif Malware Leads Js File Vt T Co Jhnlfmnkxu Download Malware File Vt T Co Ycw8lqtvk1 T Co 73gtpcty7o

画像をその表示領域いっぱいにフィットさせるjqueryスクリプト Briccolog

Nuxt Js Typescriptのサイトにfaviconと画像を表示する Blog

超入門 Javascriptとは できること 基本をわかりやすく解説 カゴヤのサーバー研究室

Pinterest ピンタレスト 風に画像を並べて表示するjqueryプラグイン Blocksit Js

Chart Js を画像で表示できる Quickchart きららとジュレのブログ

Kintone 画像アップロードの際にサムネイルが表示されるようにしたい Cybozu Developer Network

段玉裁手札宋翔鳳手書詩 一軸

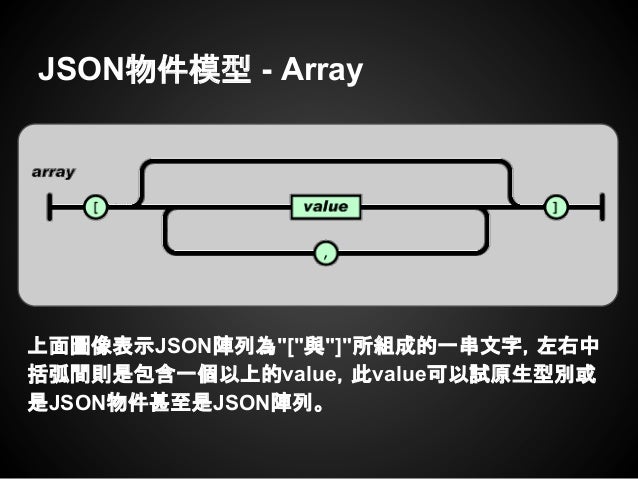
Json In Node Js

画像のマウスオーバー時にキャプションを表示 スライド フェードも可能 Mosaic Js ネットショップ運営の気になる備忘録

Js Appleのプロダクトページのように スクロール時に各要素をさまざまなアニメーションで表示させるスクリプト Scrollreveal Js コリス
ファイル送信フォームをアイコンに変えた上で 送信前に画像をプレビュー表示する方法 Javascript Tipsふぁくとりー

Setting Ja Wikipedia Kengo Flickr

サイト管理 ユーザーjs編集 Aishiprオンラインマニュアル

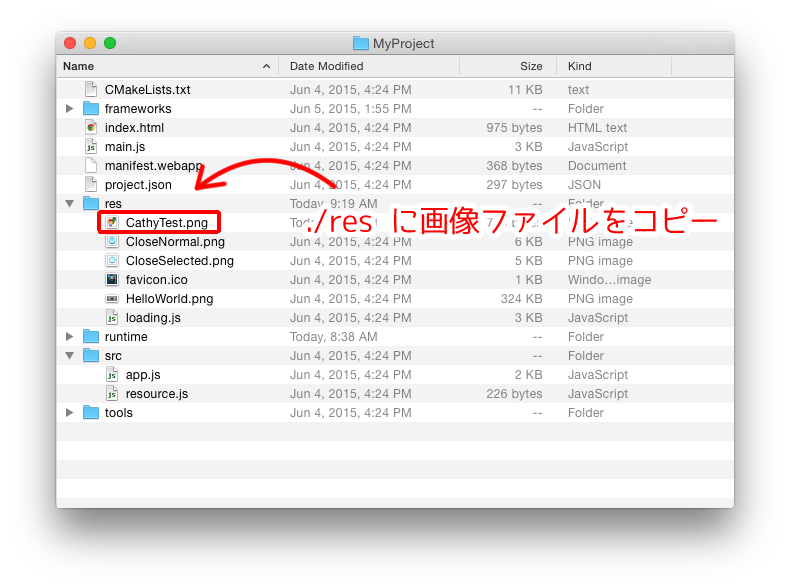
Cocos2d Js で画像を表示する Tomeapp

Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig

スマートフォンで写真を大きく表示させる Smartphoto Js をリリースしました Javascript スタッフブログ Appleple

画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー

Q Tbn 3aand9gcsw4lnja1jzvjvw1bj2xxnkxvsckl3ydketng Usqp Cau

二次元新番捏他 2cat

Q Tbn 3aand9gctq 3hwvw Yrgrlgq6fms8y4lhbiusynbhw8w Usqp Cau

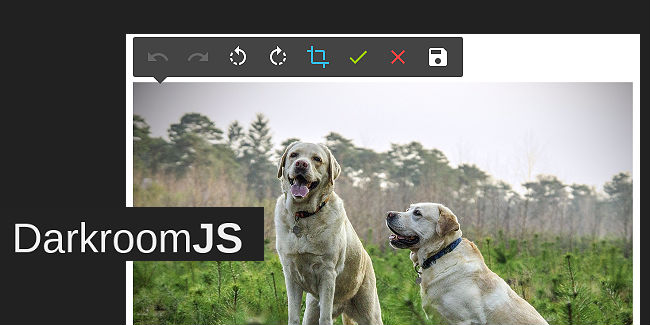
Web上に表示された画像をそのまま編集できるjsライブラリ Darkroomjs を使ってみた うえぶはっく

サイトが重いときに 画像をふわっと遅延表示させる Lazysizes Js レスポンシブ対応 Pagespeed Insights改善 東京のホームページ制作 Web制作会社 Brisk

Mapbox Gl Js 030 表示範囲取得 Dayjournal Memo

Javascript Javascript Html 画像を一覧表示する方法を教えてください Teratail

Javascript Input Type File で選択した画像をimg要素で表示する At Softelメモ

Cocos2d Js で画像を表示する Tomeapp

Javascript Jpg画像のexif情報を取得して回転表示させる Max999blog

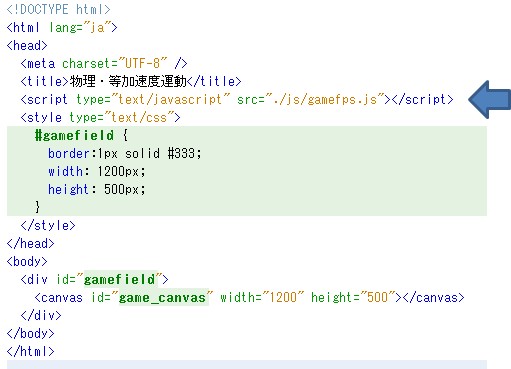
Html5ゲームその3 画像表示 新潟市のパソコン教室 モリパワー キャリアアップスクール

画像ファイルをドラッグ ドロップで受け取り一覧表示する Nuxt Js Buefy Boku のitな日常

ブログ背景画像を差替えるツール 両タイプ統合版 26 Javascript Personwriter S Room

Jqueryで画像の一部を虫眼鏡で拡大した様に表示してみる Dad Union

Rails Js フォームで画像ファイルのプレビューをeditでも表示したい Qiita

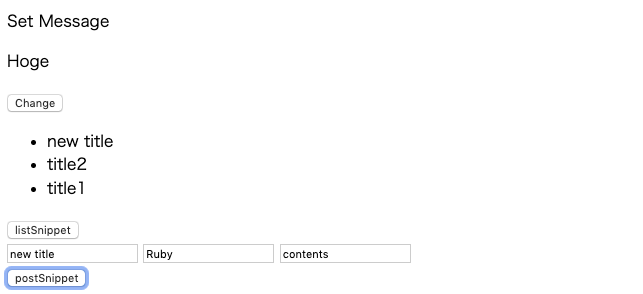
Axios を利用して新たなデータを投稿できるようにしよう Rails Vue Js Snippet アプリを作ってみよう Techpit

画像を左から右にスクロール量に応じてスライドインで表示するアニメーション Javascript Css ゆうやの雑記ブログ

画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode

Js タイル状に配置した画像やテキストをランダムな順番でふわりと表示するスクリプト Champagne Js コリス

Reflection Js 画像を反射させ半透明の影を表示できるjs Dad Union

Vue Js ドラッグ ドロップで画像を読み込み表示するまで

Twitter関連のjqueryプラグイン Twitter関連 Web関連特集 Php Javascript Room

画像を表示する ドキュメント Document Javascript入門

Progressive Image Js ぼかし画像を使う画像遅延読み込み Moongift

Jquery Gi Thewall Js Google画像検索ライクな表示 アニメーションライブラリ Moongift

Cocos2d X Js ハンズオン 02 画像表示とアクション

ボード Web Design Note のピン

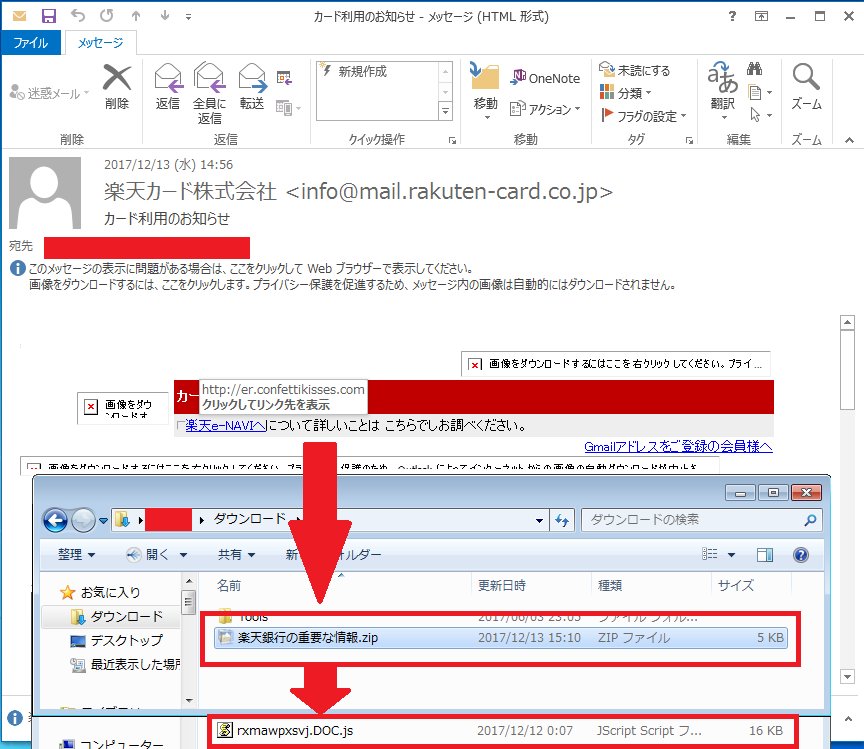
Tmmalanalyst Dec 13 17 Jst Japanese Malspam Included Html Link Zip Js Infects Ursnif Malware Leads Js File Vt T Co Sc05ryryuw T Co 85dk6ebkuq

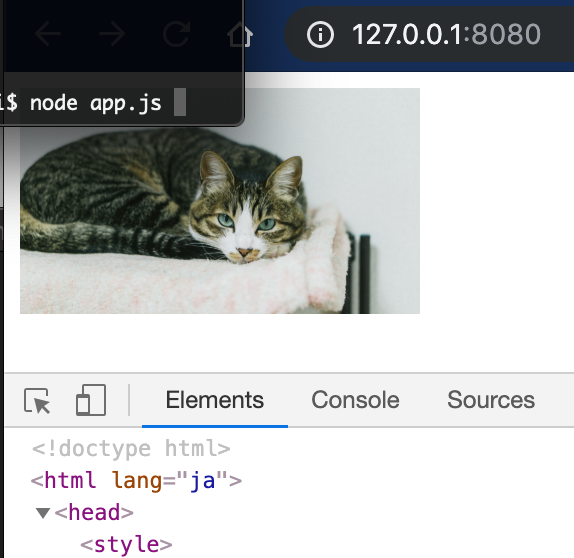
Nodejs 画像をhtmlで表示する 使えるuiサンプルギャラリー Kipure

画像の上に画像を表示

Okappy Tech D3 Jsなどで出力されるsvgを画像として表示する方法

Cocos2d Js で画像を表示する Tomeapp

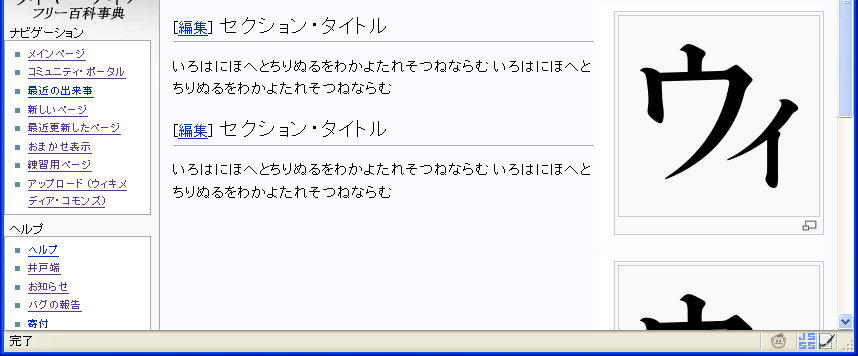
File 節編集リンク問題 Js方式 提案 画像あり 拡張なし Jsなし Png Wikimedia Commons

Tmmalanalyst May 11 18 Jst Night Japanese Malspam Included Html Link Zip Js Exe Infects Ursnif Malware Today S Same Sha256hash Leads Js File Vt T Co Jhnlfmevps Download Malware File Vt

Second Life Marketplace J S Arial Board Number 7 Regular Mesh Add Me To Unpack

複数の画像を横並びに表示する

Png Data Url Code Is Not Converting Into Png Image From Node Generic Javascript View Knime Analytics Platform Knime Community Forum

Nodejsusestrict

Inputで選択した画像のプレビューを表示したい Vue Js利用 アールエフェクト

Chart Jsでグラフ上に任意の画像を表示する Imind Developers Blog

Laravel Javascript Jquery 画像ファイルアップロードとプレビュー Standing On The Shoulders Of Giants

Javascriptでスライドショーを実装しようとしているが 画像が表示されない スタック オーバーフロー

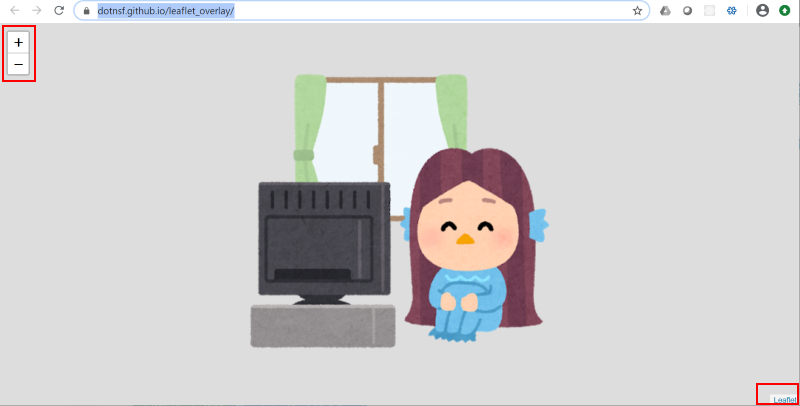
Leaflet Js の Ui で画像を表示する 1 まだプログラマーですが何か

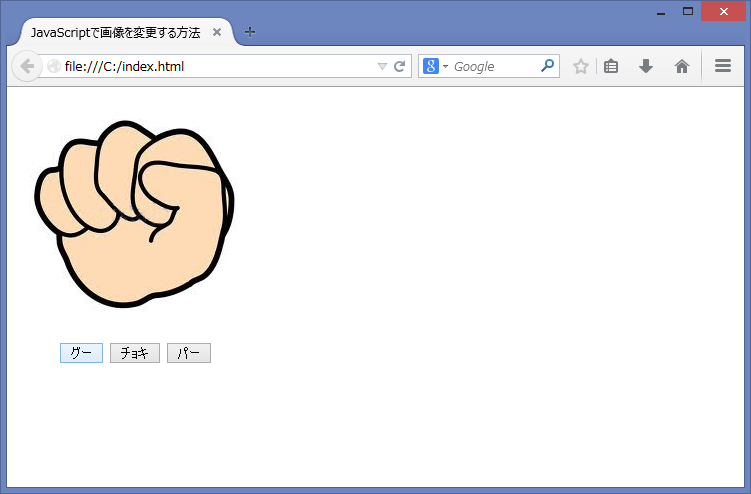
Javascriptで画像を変更する方法 初心者向け Kenスクールブログ

Javascript Jsでマウスオーバーした時だけ 該当する画像を特定の位置に表示する 複数有 Teratail

Vue Js 画像ファイルアップロード後の表示 Qiita



